盒模型概念
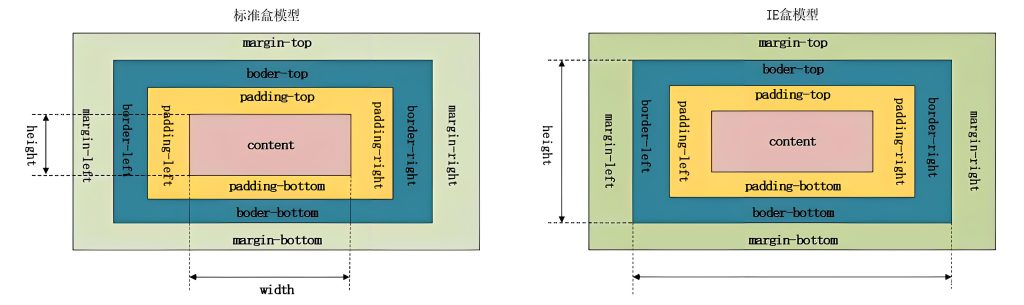
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。W3C组织建议把网页上元素看成是一个个盒子。盒模型主要定义四个区域:内容(content)、内边距(padding)、边框(border)、外边距(margin)。

盒模型设置
box-sizing属性用于控制元素的盒模型计算方式。
可用的值有两种:content-box和border-box。
content-box是默认值,表示元素的宽度和高度仅包括内容区域的尺寸,不包括边框、内边距和外边距。border-box表示元素的宽度和高度包括内容区域、内边距、边框的尺寸,但不包括外边距。
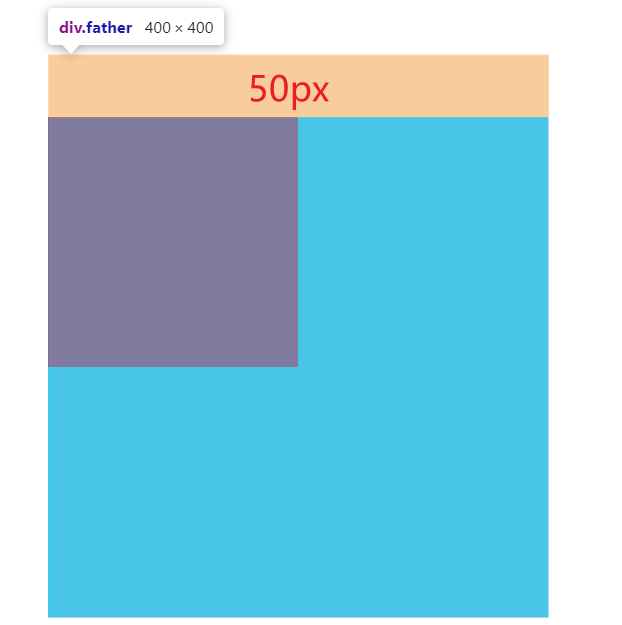
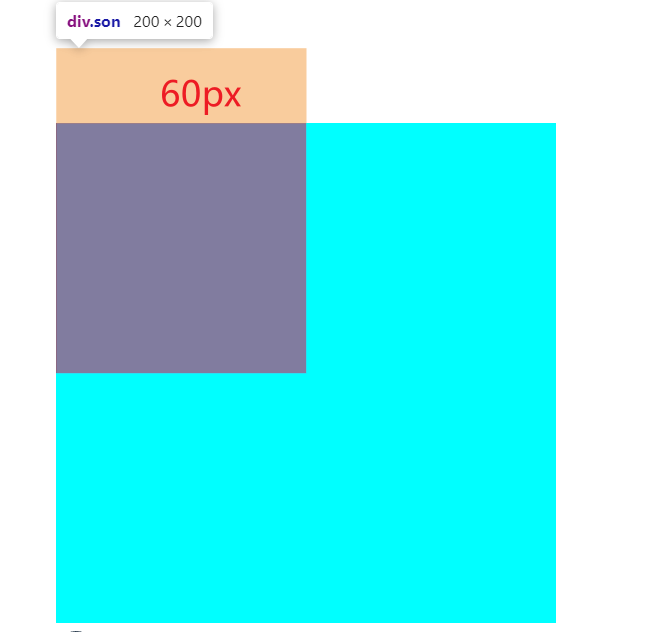
父子塌陷问题
<div
class="father"
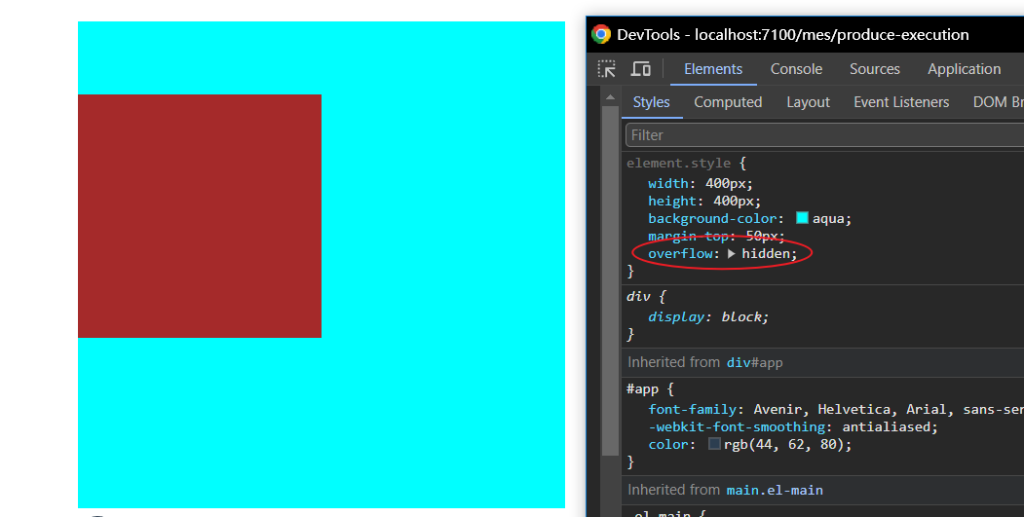
style="width: 400px; height: 400px; background-color: aqua"
>
<div
class="son"
style="width: 200px; height: 200px; background-color: brown"
></div>
</div>

解决方法:
- 把儿子的margin转换成父亲的padding 注意盒子总高度变化问题
- 给父亲增加一个属性 overflow:hidden; //触发了BFC

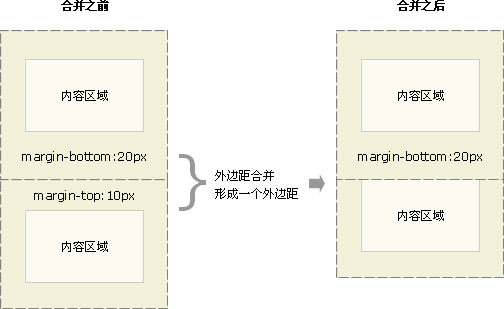
并列元素(兄弟塌陷)

解决方法:
- 只配置一个方向即可